The Disabled option stops the being selected with both mouse and keyboard whereas just using displaynone allows the user to still select via the keyboard arrows. Bootstrap4移行ガイド 20211030v461の公開に伴い更新 20201210Bootstrap5設置ガイドとメインサイトの入替えに伴いサイト移転.

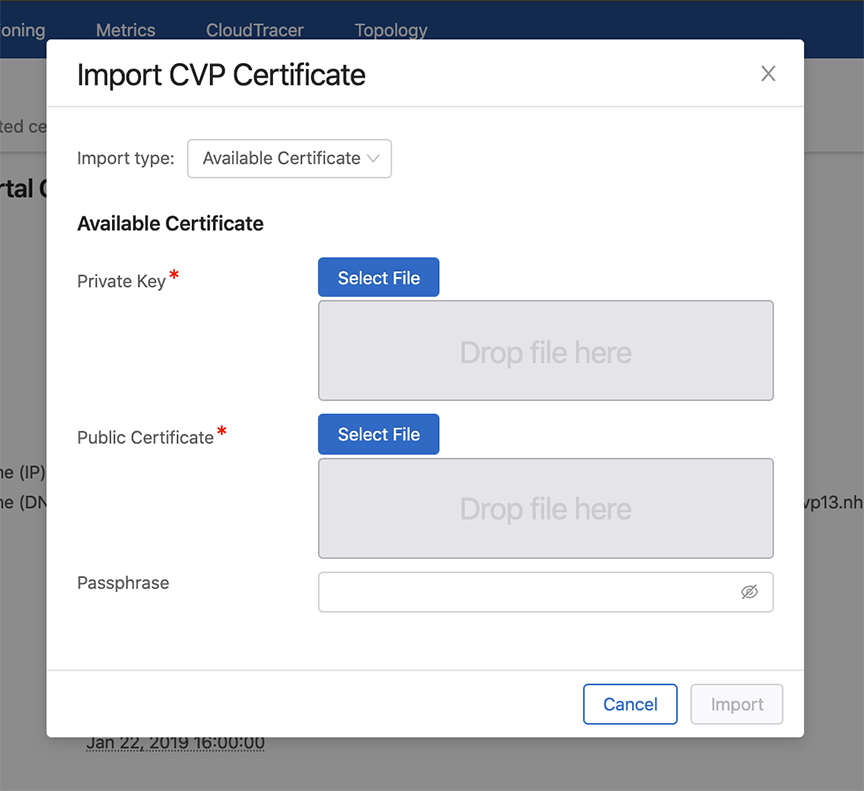
Https Certificates Setup Arista

Docu Feature Wiki

Django Radioselectの選択アイテムを Fontawesome でラベル化 Qiita
レイアウトLayout ブレークポイントBreakpoints コンテナContainers グリッドGrid カラムColumns ガターGutters コンテンツContent ヘッダHeadings 見出し用ヘッダ.

Bootstrap dropdown 選択. From color scheme customization to choosing option to show a calendar eg. Dropdown or static If showMonths has a value greater than 1 the month is always shown as static. Using an empty value attribute on the placeholder option allows validation required attribute to work around having the placeholder so if the.
Bootstrap Multiselect is a JQuery based plugin to provide an intuitive user interface for using select inputs with the multiple attribute present. Take A Sneak Peak At The Movies Coming Out This Week 812 What to Expect on Disney Day Spencer hauntingly illustrates Princess Dianas royal prison. To allow customization and theming ng-select bundle includes only generic styles that are necessary for correct layout and positioning.
To get full look of the control include one of the themes in your application. The displaynone style just makes the list box look nice. Dropdown How the month should be displayed in the header of the calendar.
JQuery UI datepicker widget The datepicker widget provided by jQuery UI is highly customizable and very easy to use. Showing week numbers multiple months restricting date ranges and others is just a matter of setting a few lines of options and code. Instead of a select a bootstrap button will be shown w dropdown menu containing the single options as checkboxes.
If youre using the Angular CLI you can add this to your stylesscss or include it in angular-clijson Angular v5 and below or angularjson Angular. 上 下 上に達したら固定などを選択できます position. 索引Indexes 概要About 概要About Bootstrap 4との差分.
Attaching the calendar to a specific element makes it depend on that elements position and style.

調査メモ 2013 06 2013 07

Bootcdn Bootstrap 中文网开源项目免费 Cdn 加速服务

How To Display Selected Item In Bootstrap Button Dropdown Title Stack Overflow

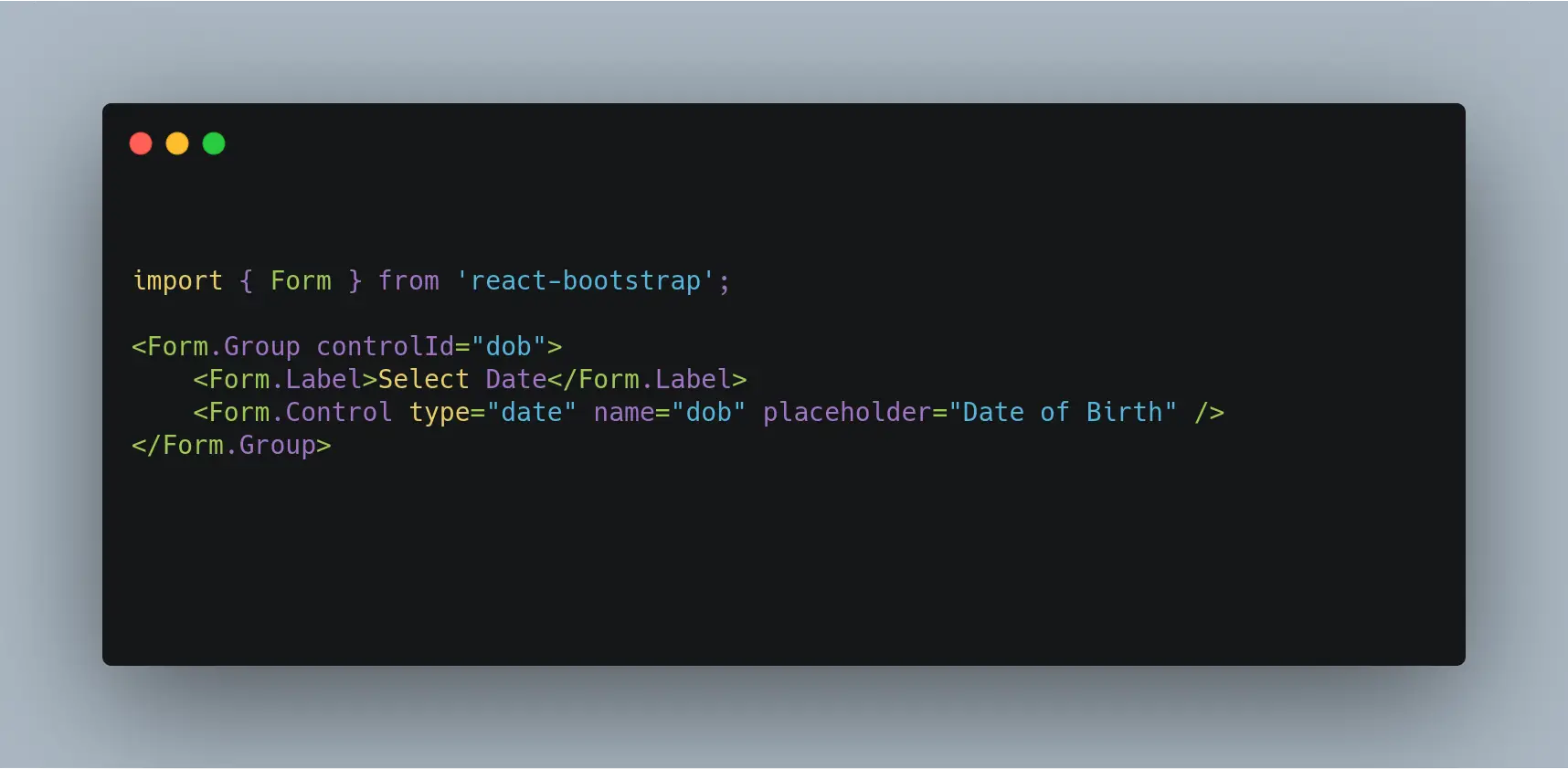
React Bootstrap Datepicker Example
簡単 階層的なドロップダウン セレクトメニュー を実装できるbootstrap Jqueryプラグインhierarchy Select Kishiken Com

Bootstrap4ドロップダウンで選択した項目をボタンに表示したい Mseeeen 大阪発 It メディア By Msen

How To Handle Bootstrap Dropdown In Selenium Webdriver

Asp Net Core で Adminlte を使用する へっぽこプログラマーの備忘録
